| 微信小程序 app=getApp()公共变量在页面间传值技巧。 | 您所在的位置:网站首页 › js docment › 微信小程序 app=getApp()公共变量在页面间传值技巧。 |
微信小程序 app=getApp()公共变量在页面间传值技巧。
|
1.公共变量
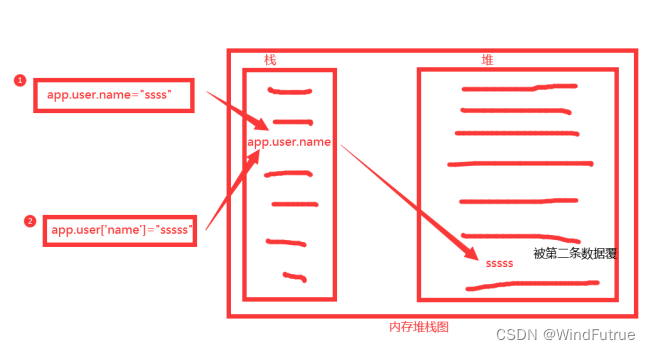
在开发过程中,避免不了会使用公共变量,记录共享对象状态、数据最简单的方式就是创建创建公共变量; 当业务逻辑变多,还采用这种思想就会变得危险,代码逻辑变得不清晰,慢慢就有一种代码坏味道。 所以我们一定要慎重使用公共变量,但开发过程中因为人员比较少,适当的使用合理的对象,可以加速我们构建代码的过程。 如果要使用注意以下规则,以免重复开发 尽量在关键数据上使用。重复多页面使用的对象可以共享一定要在app.js中声明号,每一次改动加上备注。让代码能够更快看懂。传值的时候注意变量的命名。 2.getApp()var app=getApp() 当需要对公共变量进行修改或赋值的时候,在页面顶部获取app对象。 3. 页面传值通过app.user=new Object(),初始化, app.user=user;进行赋值 在另外一个页面中用同样的方式取值。 app这个对象在程序运行区间是单例模式。 可以直接通过这种方式获取到值。但切记不要让这个对象变得臃肿难以管理。 4. 编译器巨坑修改不同页面的字段的时候,编译器的缓存机制,没有更新,导致字段名称没有修改,以至于没有赋值给正确的对象。 这个时候需要清除缓存,重新保存修改页面,或者重启ide;巨坑! 5. Object对象参数解析app.user.name=“sss”; app.user[‘name’]=“ssss” 两种方式添加字段,都是等价的。后者的使用在操作的时候会覆盖前者的内存,因为通过堆栈的方式,他们找到的相对内存地址都是一致的。 |
【本文地址】
公司简介
联系我们